SmartVolt
Custom development of a smart tool designed for the management of IoT controllers using mobile phones through a dedicated backend. The tool is supposed to help people to control their electricity utilization and optimize their utility bills during heating seasons.
- Custom software development
- 2023 – ongoing
- Industry: Utility, Productivity

Initial Task
Description
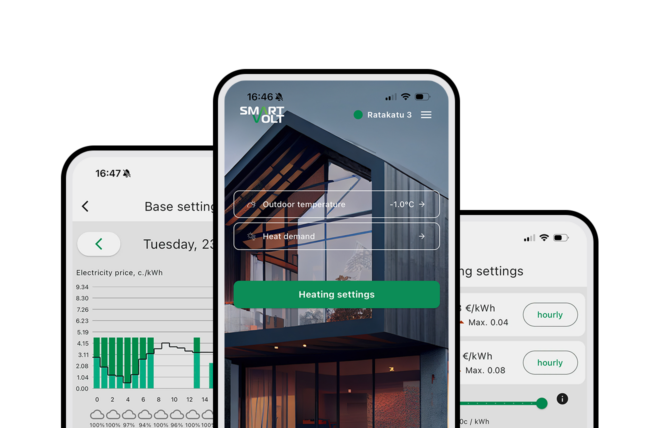
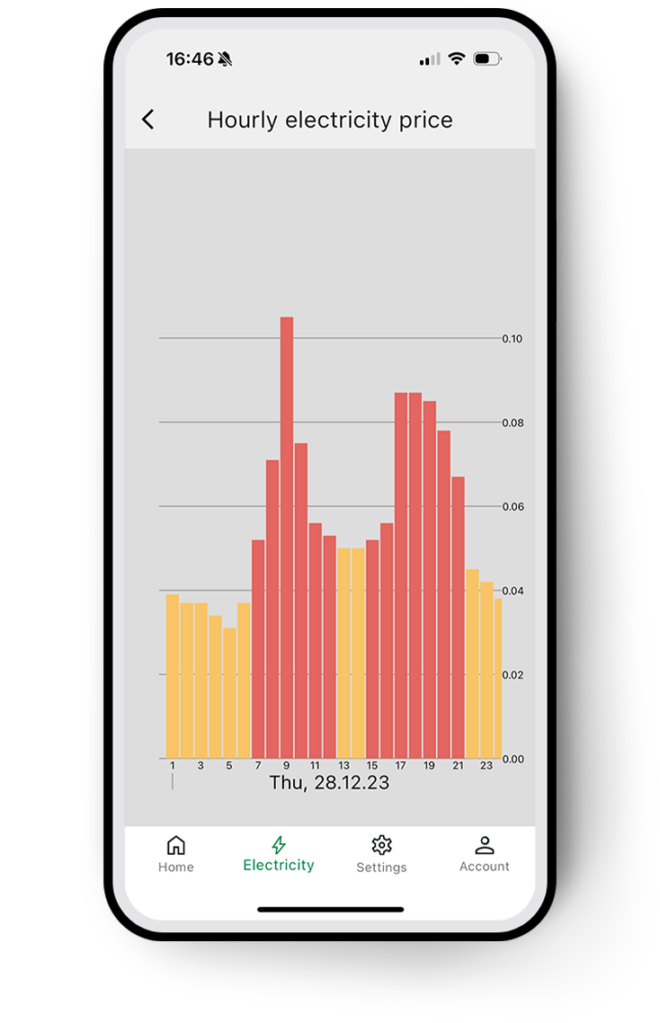
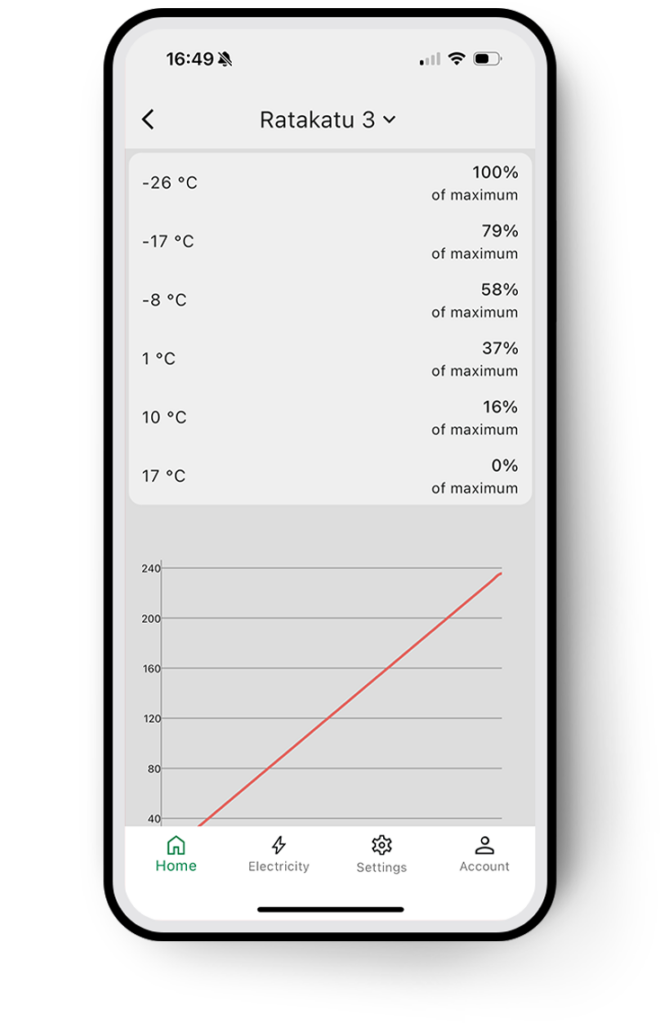
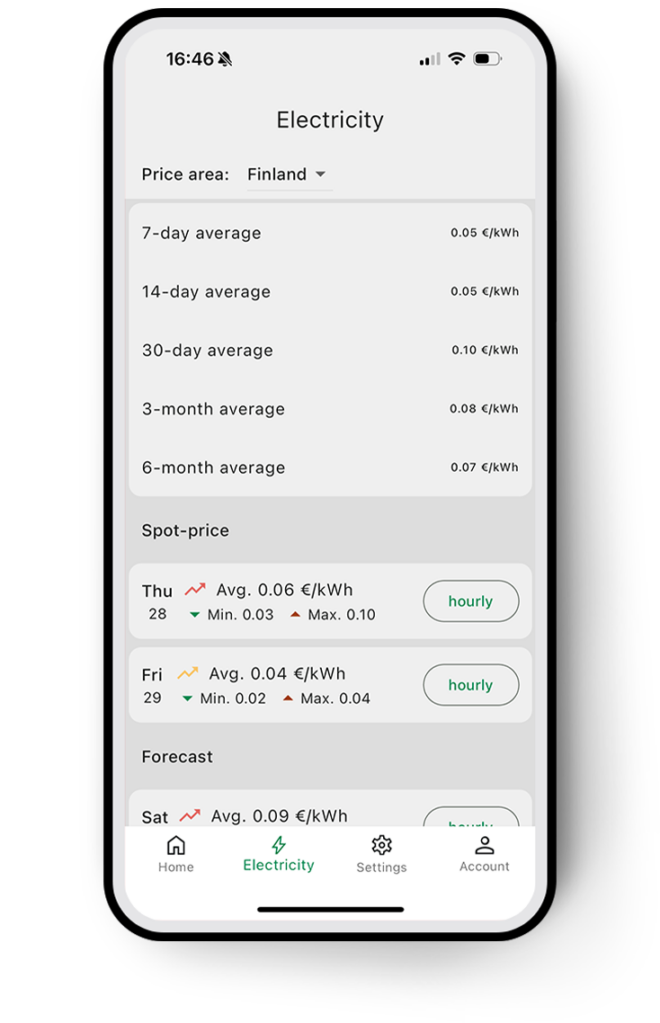
Touchlane engineers joined SmartVolt startup team to develop a cross-platform mobile app. The request was to build an MVP allowing users to register SmartVolt IoT controllers, track energy consumption via live charts and efficiently manage costs. Our team received a carte-blanche on almost every development aspect, including iot controllers app design, tech stack and system architecture, but we needed to get the product fully operational in 5 months and match budget constraints.
Technology stack
Flutter



Challenges
Tight Deadline
As the Client needed a fully functional app ready within a three-month period to raise funding, our team was puzzled with optimizing its work and choosing the most efficient approaches to achieve the goal and meet the customer’s expectations within such a strict timeframe.
Lack of Details
Even though the Client presented a general product vision and outlined key functional requirements, many specific details were left open for discussion and refinement. Thus, our team was challenged to be flexible and adjust its approaches on the go.
Process
Phase / 01.
Discovery, Tech Consultancy and Team Formation
-
After having conducted an extended client’s interview to understand the needs, plans and client’s vision, we have come up with a detailed plan and road map of the project development, including covering aspects of team composition, tech solutions and methodology to be implemented.
-
As the customer had certain budget constraints, we opted for Scrum development approach, aiming at showcasing the current version of the app after each sprint supported with our recommendations as to the upcoming sprint. This approach ensured that the customer remained actively involved in the decision-making process and had the opportunity to prioritize features.

Phase / 02.
Project Development
-
The first working direction implied thorough deployment of all the necessary cloud functions on the Firebase platform. Additionally, to bridge the gap between the initial information provided and the required functionality, our team built an interactive mockup of the app.
-
Afterwards our team started to diligently implement various features, ranging from core functionalities like authorization and registration processes, onboarding setup, and account management, to more domain-specific features, such as heating and hot water management, electricity price and weather forecast.
-
We recognized the challenges of making the right decisions regarding seemingly minor details that could have a significant impact. To address this, we used the Firebase Remote Config to introduce flexibility across different parts of the app.

Phase / 03.
Successful Launch and Further Updates
-
Upon development of all agreed and even some on-top features, we have successfully delivered a ready to go proof of concept which was the key to generating the new funding.
-
During the final stage, our team assisted in preparing and setting up Apple Store and Google Play accounts to prepare the iot device management app for publishing.
-
Being satisfied with the results, the Customer has chosen the Touchlane team to proceed with the development of an extended app’s version to be ready for the release before the next heating season.

Overall Result
Thanks to a well-organized development process, continuous customer engagement, and a willingness to accept changes, our team successfully met the project’s deadline and delivered all planned functionality.
Additionally, the strategic choice of our tech stack, combined with the use of the Firebase ecosystem, allowed us to implement additional features such as caching functionality, remote configuration, and secure authentication. These accomplishments would not have been feasible within the allocated team size and specified timeline without leveraging the capabilities provided by Flutter and Firebase.
As the customer was absolutely happy with the delivered results, Touchlane team was chosen to proceed with the development of a full app version.