Which UI/UX Design Trends Matter for Mobile Apps?
Intro
In 2025, mobile app users expect more than just innovative services — they demand seamless, intuitive, and personalized experiences. Apps must provide instant navigation, frictionless interactions, and minimal data entry to keep users engaged.
Did you know that 88% of users abandon apps due to poor UX? If your app fails to meet these expectations, users will leave within seconds. So, how can you ensure your UI/UX design keeps them engaged? The answer lies in aligning intuitive design with seamless functionality. Check out the article below to dive deeper into how optimizing both design and user experience can significantly enhance retention and satisfaction.
The Role of UI and UX in Mobile Apps
UI (User Interface) refers to the visual elements of an app, such as buttons, icons, fonts, colors, and animations. It’s what the user sees and interacts with directly.
UX (User Experience), on the other hand, focuses on the architecture and flow of the app. It’s about how logical, consistent, and easy to navigate the app is. UX ensures the app is intuitive, making it simple for users to achieve their goals without frustration.
In short, UI is about the visual presentation, while UX is about the structure and usability. When both work seamlessly together, the result is an app that is both visually appealing and easy to use.
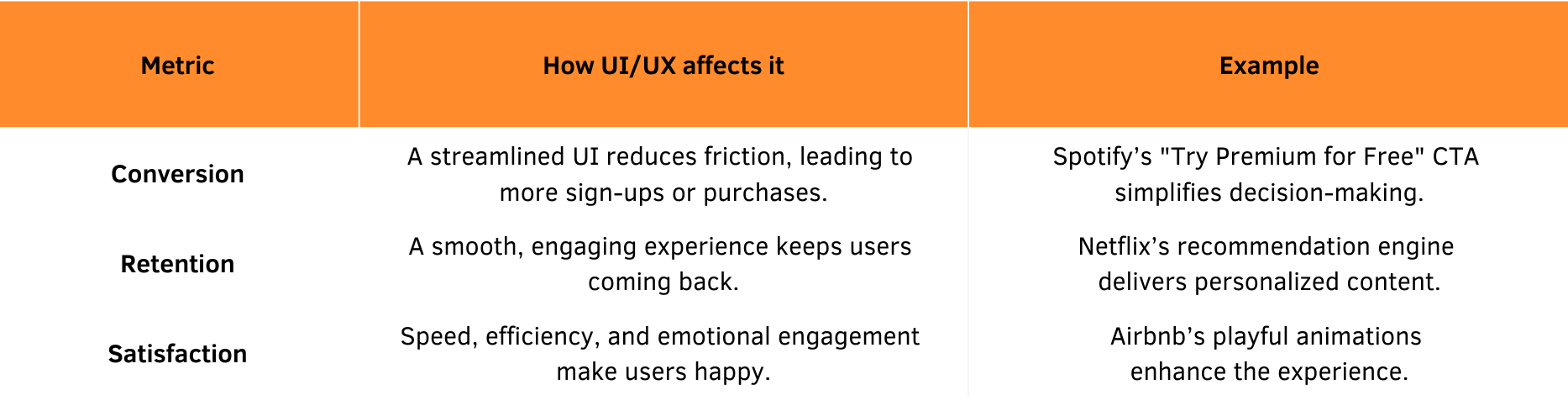
How UI/UX Impacts Key Metrics
1.
Conversion: Turning Visitors into Users
Most apps struggle to convert users effectively. According to AppTweak data, the average conversion rate (CVR) in the US for the first half of 2024 is as follows:
- on the App Store, the CVR is 25%;
- on Google Play, the CVR is 27.3%.
How can mobile app UI/UX design impact conversion rates?
- Intuitive Navigation: Duolingo’s progress-tracking and bite-sized lessons make learning easy and engaging.
- Clear Calls to Action (CTAs): Spotify’s “Try Premium for Free” button reduces decision-making friction.
- Simplified User Journey: Touchlane’s improvements to the mobile photo editor app reduced the number of steps required for tasks like placing in-app ads.
2.
Retention: Keeping Users Coming Back
Most apps struggle to retain users beyond the first few days. According to the Business of Apps report, the typical user retention rate is around 6% after 30 days of app usage:
– on Android, average app retention drops from 21.1% on Day 1 to 2.1% by Day 30;
– on iOS, retention is slightly better, declining from 23.9% on Day 1 to 3.7% by Day 30.
What factors drive mobile app retention and encourage repeat engagement?
- Frictionless Experience: Google Maps makes re-engagement effortless by removing unnecessary steps.
- Personalization: Netflix’s recommendation engine keeps users coming back by curating tailored content.
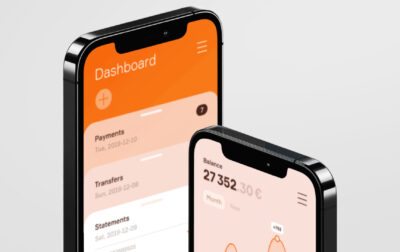
- Regular Updates & Improvements: Touchlane overhauled the mobile banking app for a leading Finnish savings bank, introducing new features like biometrics, and payment system upgrades such as VISA card support and Google Pay/Apple Pay integration, ensuring a seamless user experience.
3.
User Satisfaction: The Key to Long-Term Success
Happy users don’t just stay — they advocate for your app. According to statistics from Toptal, 90% of smartphone users say they’re more likely to continue shopping if they’re having a great user experience.
What mobile app characteristics improve user satisfaction?
- Speed & Efficiency: Health apps like GeneClinicX sync real-time data for instant tracking.
- Emotional Engagement: A delightful UI, like Airbnb’s playful animations and intuitive booking flow, enhances the user experience beyond mere functionality.
- Error Prevention: Google Forms auto-saves responses, preventing user frustration.
A mobile app with fast performance combined with a well-crafted UI/UX design, ensures enhancing user satisfaction.

Top 4 UI/UX Trends for Mobile Apps in 2025
1.
Microinteractions: Small Details, Big Impact
Microinteractions enhance engagement by providing immediate feedback. Think of Twitter’s heart animation when liking a tweet — it’s a small touch that improves user satisfaction. This is an essential element to consider when designing mobile apps in 2025.
Best practices for implementing microinteractions in mobile apps:
- Use CSS transitions instead of JavaScript and keep animations under 400 ms to ensure smooth interactions.
- Ensure consistency in animation style.
- Conduct A/B testing to optimize engagement.
Apps that benefit from microinteractions:
Finance: Animated check marks confirm successful transactions, while progress indicators keep users informed of their financial status.
Banking: Security indicators, like lock icons or biometric feedback, reinforce a sense of safety and trust with every interaction.
Healthcare: Progress bars and subtle pulse effects on medication reminders help users stay engaged with their health goals and appointments.
Maximize your mobile growth!
2.
Dark Mode: Empowering Users to Choose the Mode that Suits Them Best
Dark mode in UI/UX design for mobile apps is a colour scheme that replaces traditional light backgrounds with darker shades while maintaining high readability through light-coloured text and UI elements.
Best practices for integrating dark mode into mobile apps:
- Use accessible colour schemes with high contrast ratios.
- Offer an easily accessible toggle so users can switch between themes based on their preference.
- Ensure that dark mode aligns with the app’s branding while maintaining consistency across UI elements.
Apps that benefit from dark mode:
- Wellness: Softer, darker themes create a calming experience for meditation, sleep-tracking, and mental wellness apps, supporting relaxation.
- Entertainment: Dark backgrounds enhance visibility, creating an immersive experience while reducing glare in low-light settings.
- Communication: Dark mode minimises screen glare, making long work sessions or late-night messaging more comfortable.
4.
AI-Driven Personalization: Smarter User Experiences
Personalization with AI and data in mobile apps tailors the user experience based on preferences, behaviors, and needs. It collects data like demographics, usage, and location, which AI algorithms analyze to identify patterns.
Best practices for applying of personalization with AI and data into mobile apps:
- Communicate clearly about what data is being collected and why, providing users with options to opt-out or customize their preferences.
- Continuously test new personalized features through A/B testing to measure effectiveness and improve user satisfaction.
- Make sure personalization feels natural and non-intrusive.
Apps benefiting from AI-driven personalization:
- Banking: AI detects fraud, predicts cash flow, and offers personalized financial insights.
- Finance: AI helps with investment strategies, portfolio management, and real-time financial advice.
- E-commerce: AI enhances shopping experiences with smart recommendations and dynamic pricing.
Conclusion
The future of mobile UI/UX design is driven by evolving user expectations, technological advancements, and market demands. As users seek more seamless, intuitive, and personalized experiences, apps must prioritize frictionless navigation, engaging microinteractions, and AI-driven personalization to remain competitive.
By integrating best practices such as gesture-based controls, dark mode, and adaptive user experiences, developers can enhance retention, boost conversions, and improve overall satisfaction. In 2025 and beyond, the most successful mobile apps will be those that strike the perfect balance between aesthetic appeal and functional usability—ensuring users stay engaged, satisfied, and loyal.
If you’re looking to elevate your app and create a more engaging experience for your users, consider working with experts who can bring your vision to life. Companies like Touchlane specialize in UI/UX designs that drive results, helping apps stand out in an ever-evolving market.
RELATED SERVICES
MOBILE BANKING SOFTWARE DEVELOPMENT
One of the best examples of staff augmentation cooperation model, where our unmanaged team of experienced iOS, Android and QA engineers has completely reworked and significantly expanded mobile application of one of the leading Finnish banks.
One of the best examples of staff augmentation cooperation model, where our unmanaged team of experienced iOS, Android and QA engineers has completely reworked and significantly expanded mobile application of one of the leading Finnish banks.
We Cover
- Design
- Development
- Testing
- Maintenance